A member of our team shares household expenses with his live-in girlfriend. He’s been itching to create an app that does the calculations for a long time now, but Calcapp wasn’t powerful enough to express the exact app he had in mind.
Until now, that is. Our March release introduces support for setting labels through formulas which is exactly what this app needs.
The intent of the app is that you define the recurring household expenses that should be shared with a partner or a housemate. These expenses need not recur monthly — some may be paid quarterly and some every other month. Then, when it’s time to pay the bills, you let the app know what recurring expenses are due that month and it calculates the amount your housemate should reimburse you with (provided that you’re the person whose account the money is withdrawn from).
Run the app here. This app is available as the Sample: Shared expenses template in Calcapp Creator and you are encouraged to experiment with it as you read this blog post.
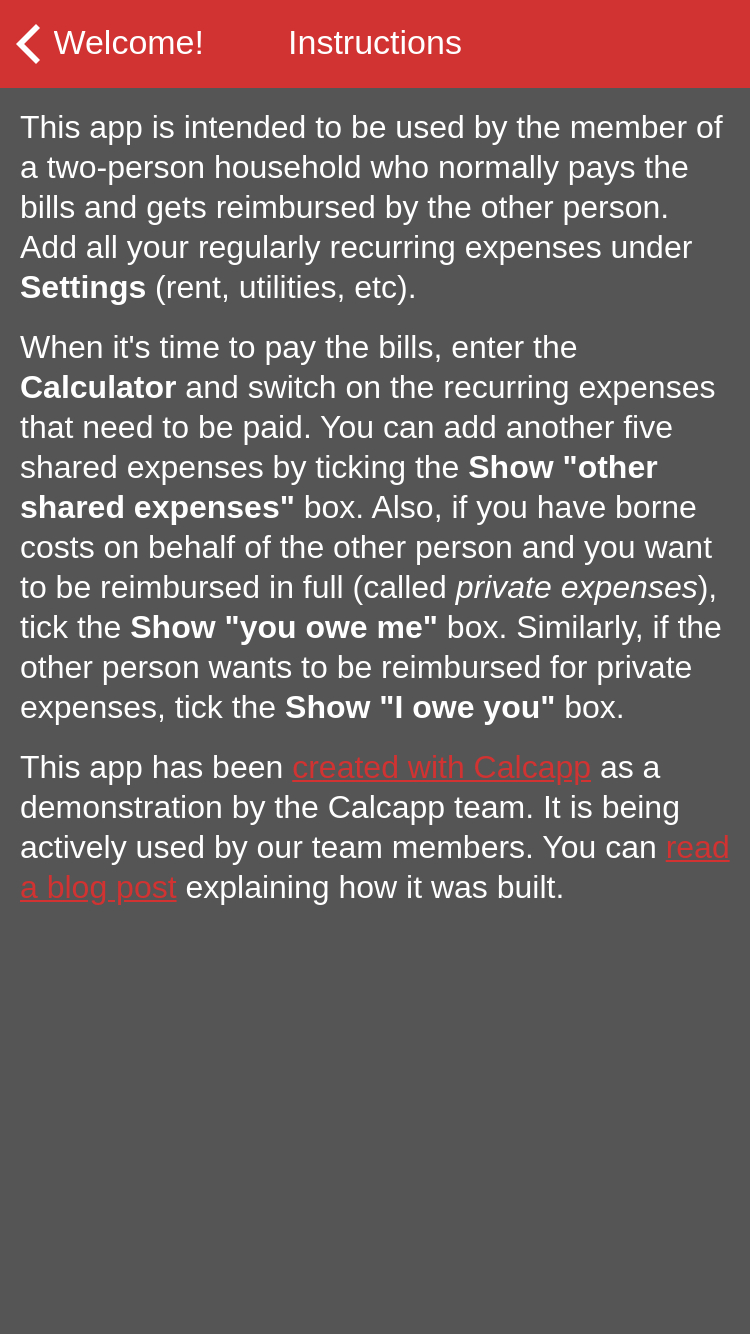
Here’s the welcome panel and the instructions:
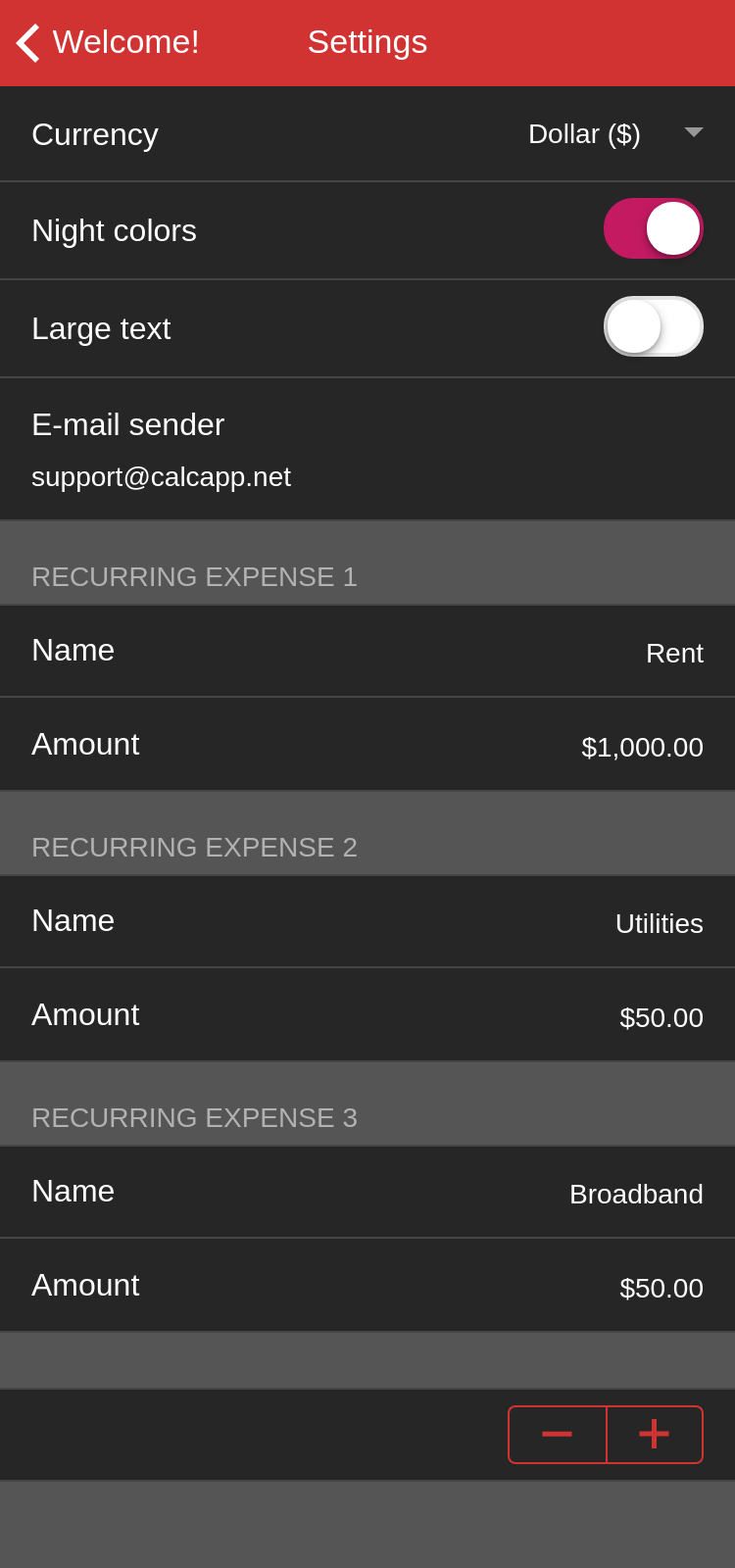
You go to the settings panel to define your recurring expenses. Three are pre-defined (but can be changed):
You add more recurring expenses by pressing the plus button. The pattern for enabling users to add and remove fields is explored in-depth by another sample app.
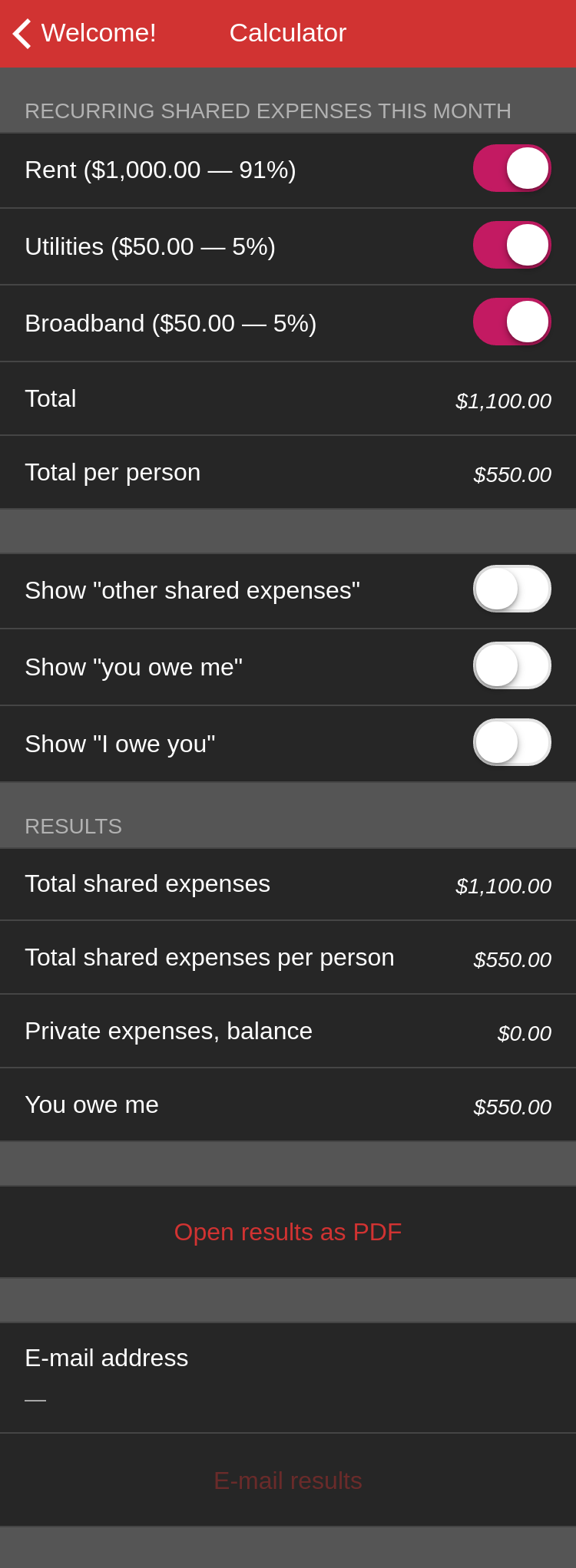
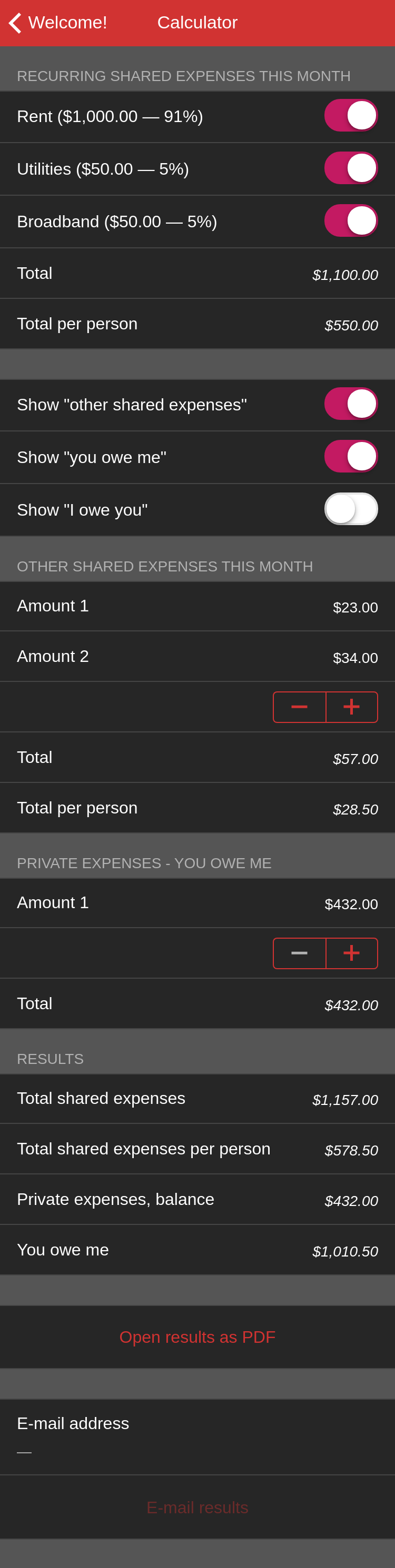
The user accesses the calculator from the list panel when bills are due. The user can also include so-called private expenses, which are expenses you have borne on behalf of your housemate that he or she should reimburse you for in full, or vice-versa:
The user must ensure that the switch fields that relate to recurring expenses that are coming due in the current month are switched on and the others are switched off.
What’s interesting here, from an app creator’s perspective, is that the calculator only lists those expenses entered in the settings panel. Notably, their labels match what the user has typed in that panel. In parentheses are the actual dollar amounts.
The settings panel, named SettingsPanel, has fields named Name1 and Amount1 in the group named Expense1Group, Name2 and Amount2 in the group named Expense2Group, etc. To determine whether the first item in the calculator should be visible, the following formula is associated with that field’s Visible property:
This formula ensures that the first recurring expense is only visible if the user has entered a name for the expense in the settings panel and an amount. Further, the first expense is only made visible if the user has made the group holding the name and amount visible (using the stepper with the plus and minus buttons of the settings panel).
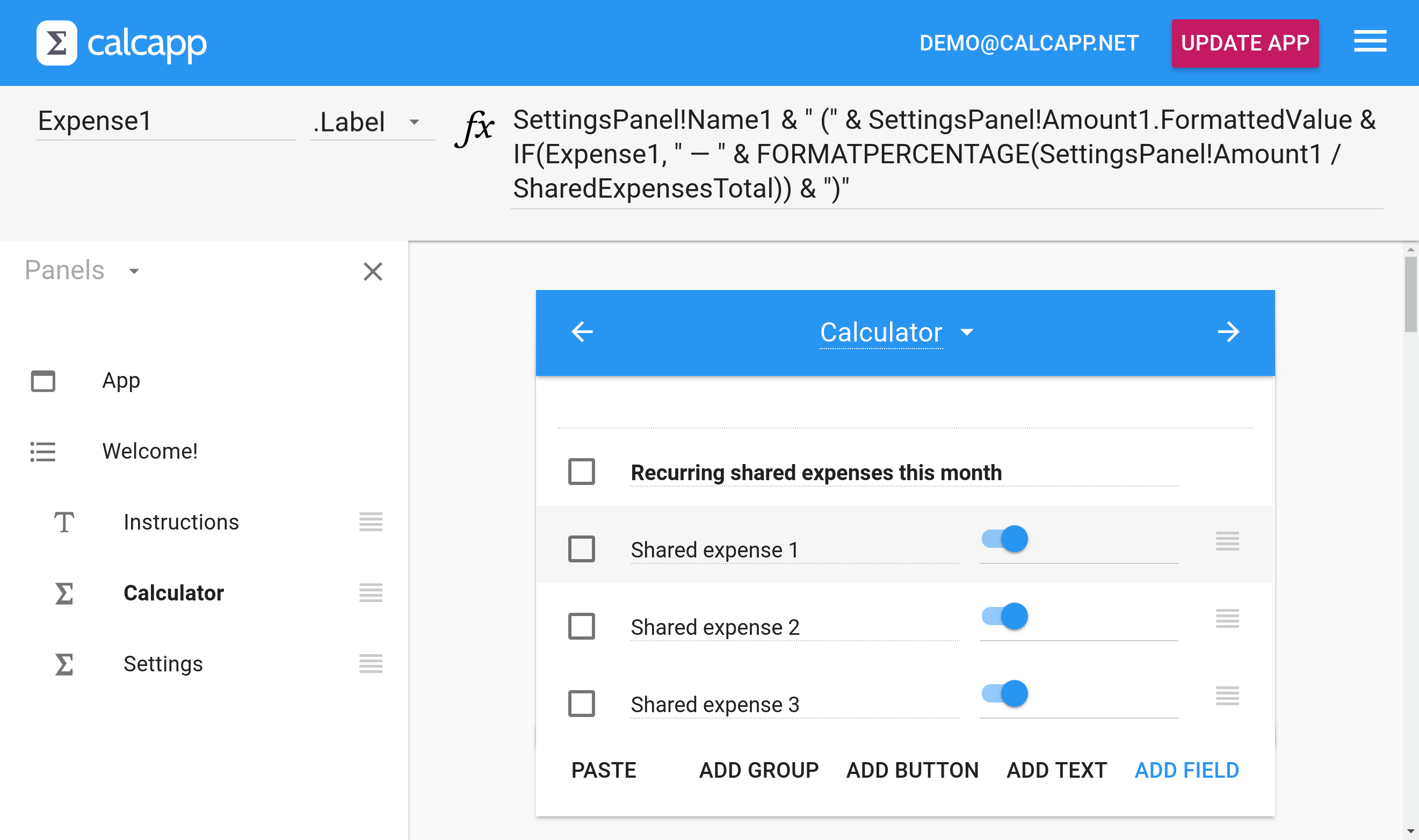
Here’s a screenshot of Calcapp Creator displaying the formula associated with the Label property of the first recurring expense:
The formula associated with the Label property is the one that enables the label of the first recurring expense to match what the user typed in the settings panel. It also adds the actual cost in parentheses, as an absolute dollar amount followed by its percentage of the total cost:
The & operator is used to join text strings together and the FormattedValue property is used to return the value of a number field as a formatted text string. The percentage is only part of the string if the user has switched the field to the “on” position. The new FORMATPERCENTAGE function is used to format the relation as a percentage.
Again, run the app directly here. You are encouraged to inspect the app and its formulas in Calcapp Creator. When you create a new app, select the Sample: Shared expenses template.