Getting started
Use the skills you have honed building spreadsheets to build apps. Calcapp Creator is our web-based app designer for designing and previewing apps. (If you haven’t already, sign up for a free account.) Preview apps on your mobile device, your PC or your Mac using Calcapp Connect, available at connect.calcapp.net.
This quick tutorial builds the simplest possible app, adding two numbers together. There is a video at the bottom of this page summarizing all the steps outlined here. You can begin by watching the video if you like.
Note: Calcapp is evolving rapidly, meaning that the videos on this website may reflect an older version. There is no audio.
1. Sign in
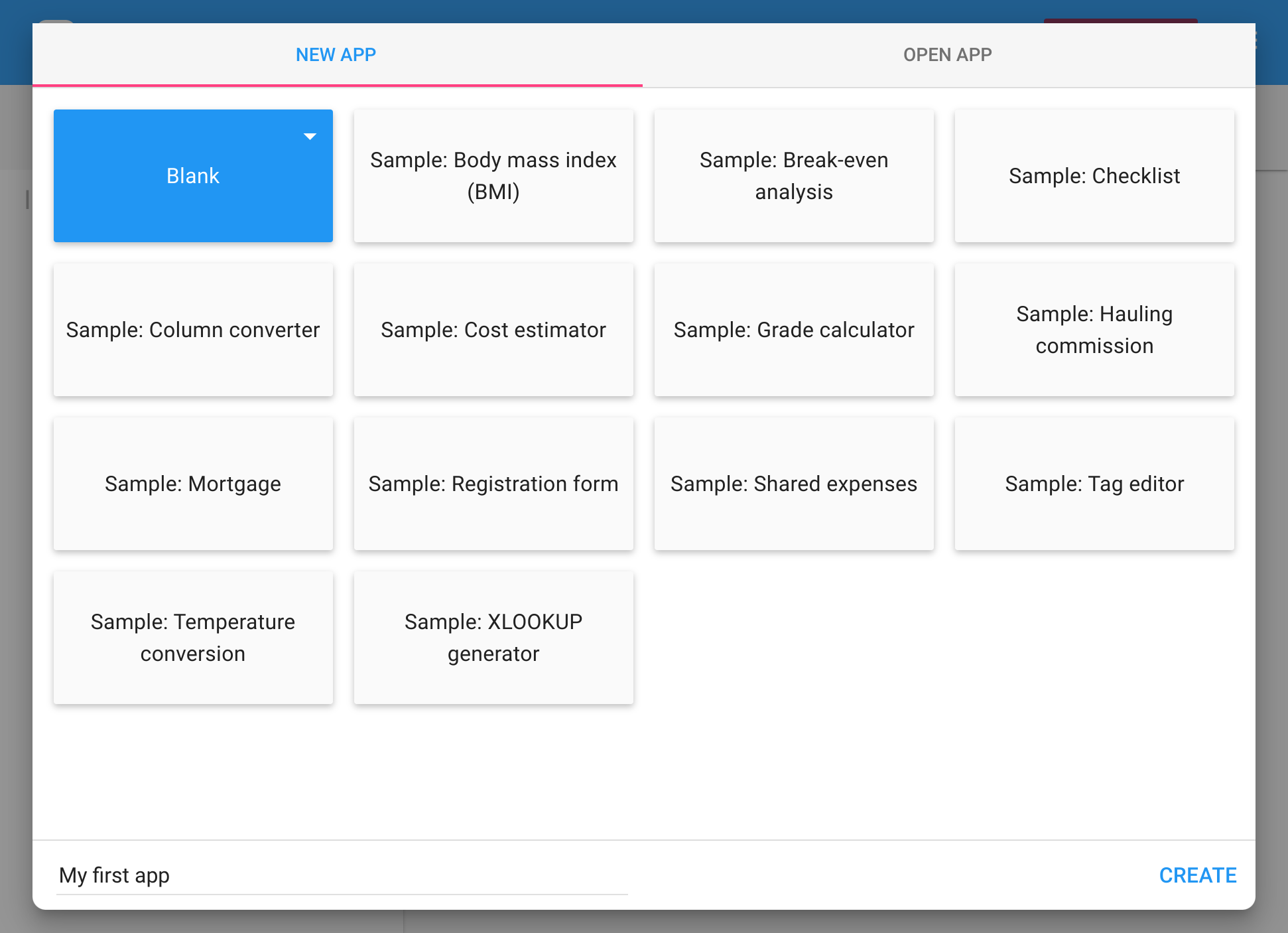
Start Calcapp Creator and sign in. (Sign out by clicking the button.) You are greeted by templates you can use as starting points:
(You will later use this window to open apps through the Open app tab. There, you can press the button next to an app to rename, delete and duplicate the app. Make backup copies of your apps by duplicating them.)
2. Create your first app
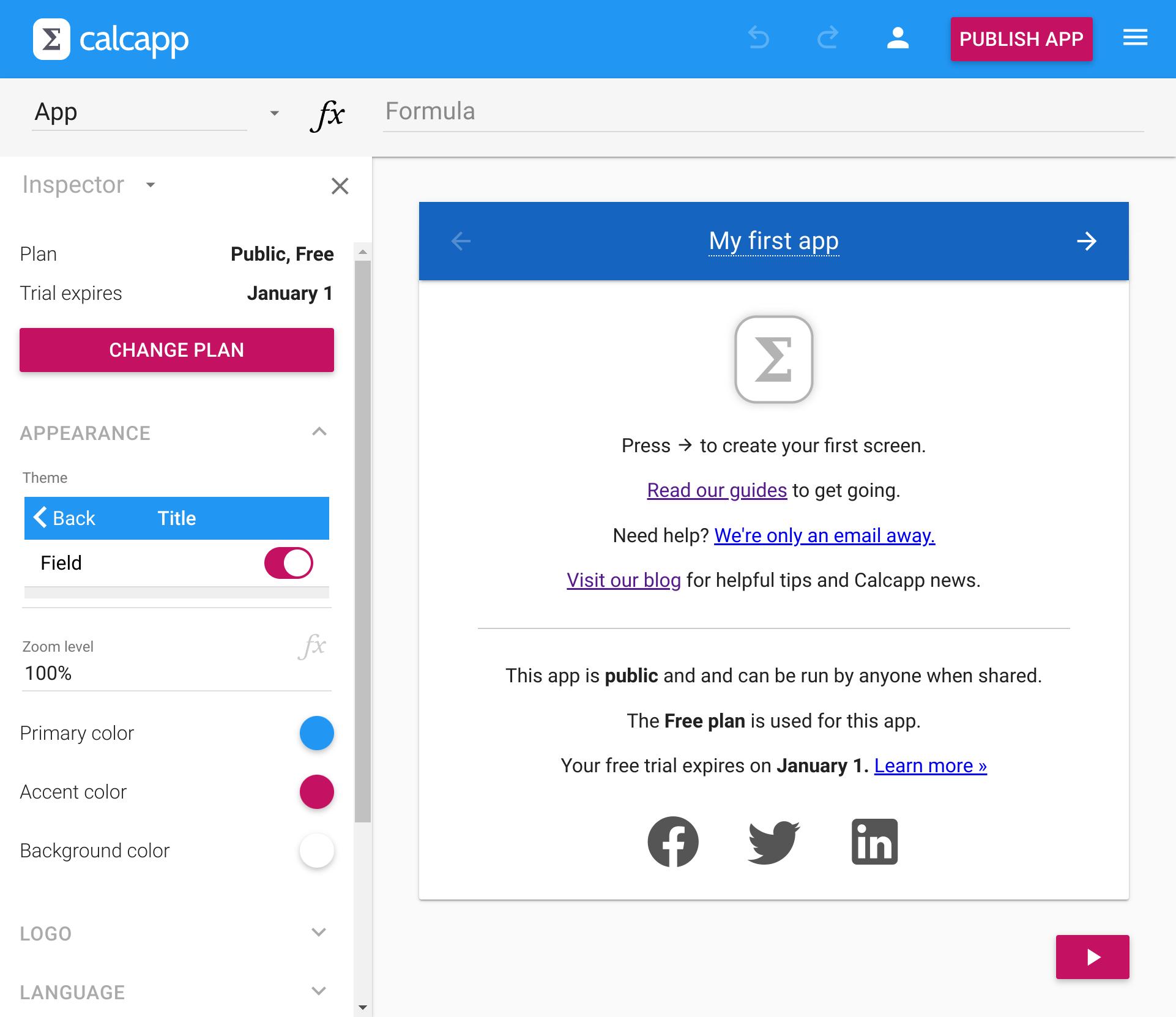
For a quick look at some of Calcapp’s features, you can start with the “Tour (start here)” template. For now, though, start with a blank app (the “Blank” template should be pre-selected). Name your app on the line next to the Create button and press the button. You are taken to the start screen:
3. Set the app language and logo
If you don’t want your app to be in US English, select the language in the inspector on the left-hand side. The language you select determines how numbers, dates and times are formatted in the apps you create (with a decimal point if the chosen language is English and with a decimal comma if the chosen language is German, for instance).
Set a custom logo by clicking the images in the Logo section. The first image you set is displayed on the loading screen and the second image on your users’ home screens when they install your app. (If you change your logo later, users may need to remove the app from their home screen and install it once more in order to get the new logo.)
To make the app appear larger or smaller, change the zoom level above the language selector. Click the label that reads My first app in the image above to change the app name.
Press to continue and make this screen appear (here, the inspector has been hidden by pressing ):
4. Create a form screen
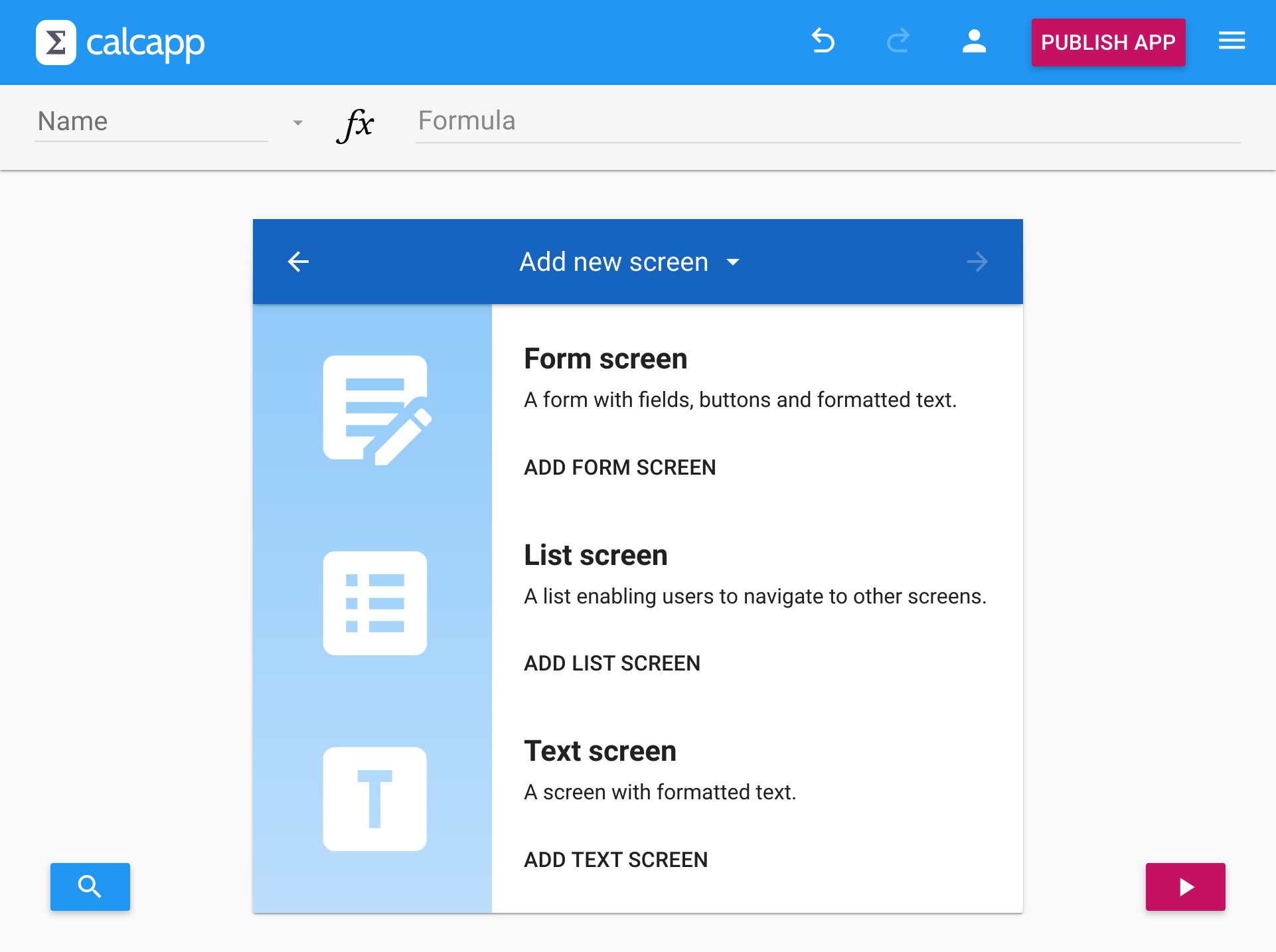
The apps you build with Calcapp consist of a number of screens that your users interact with. There are three different kinds, but for now, we’ll just consider the screen type you’re likely to use the most: form screens. Press the Add form screen button to create the first screen of your new app. You’re presented with this screen:
The window in the middle of the screen, with the blue bar at the top and the arrows, represents your app. This is the first screen your users will be presented with (though it will look more “app-like”).
Try clicking the “Title” label. You’ll find that you can start editing the text right away. By doing so, you define a title for your screen, which appears at the top of your app screen when this screen is visible. All other labels which appear over dotted lines are also editable. Name the screen “Adder,” as we’re going to build a simple calculator which adds numbers together.
5. Add a new field
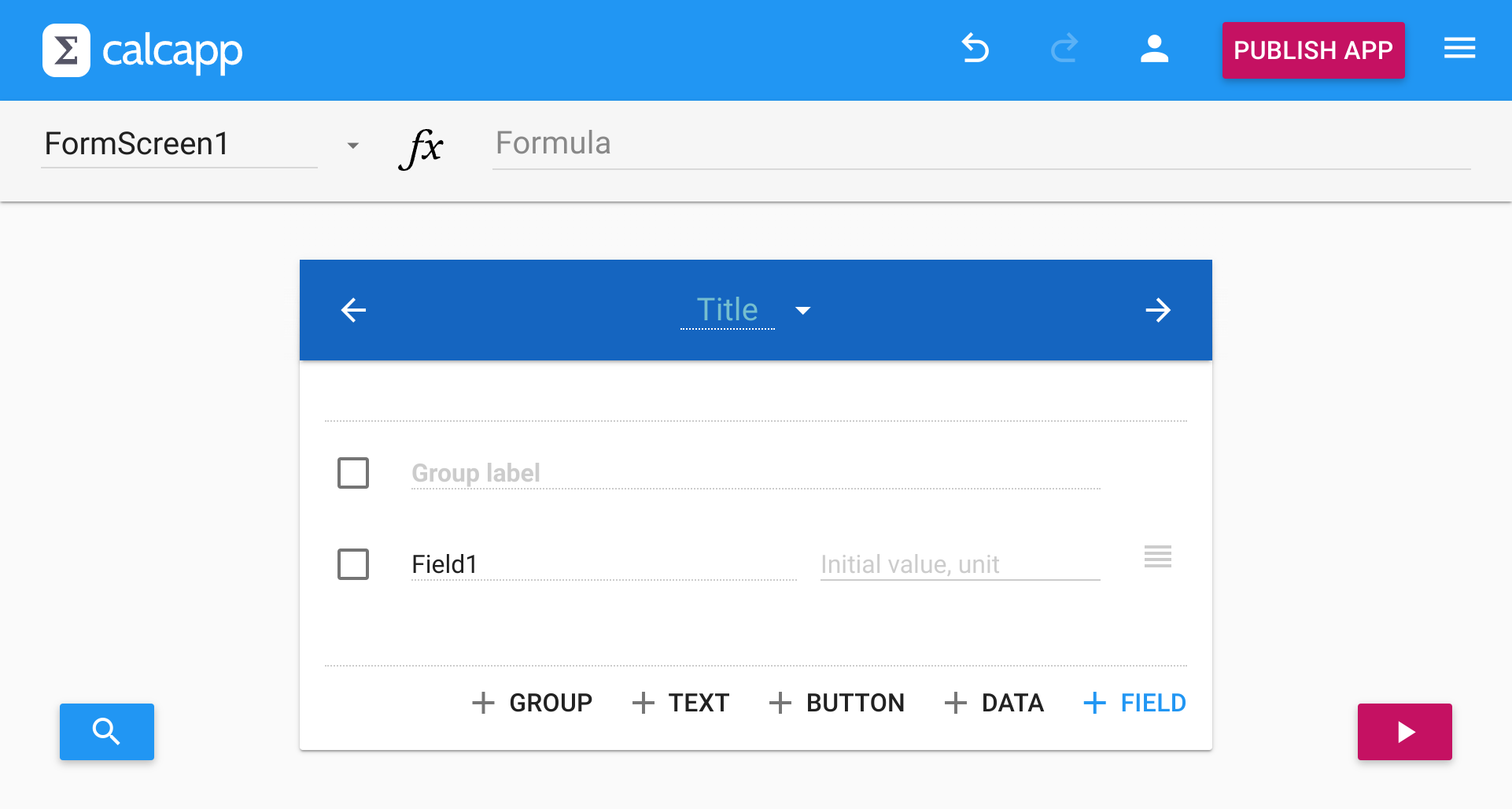
A form screen consists of form groups, which in turn contain the fields your users use to enter data. When you create a new form screen, a form group containing one field has already been created for you. Click the Add field button to create one new field.
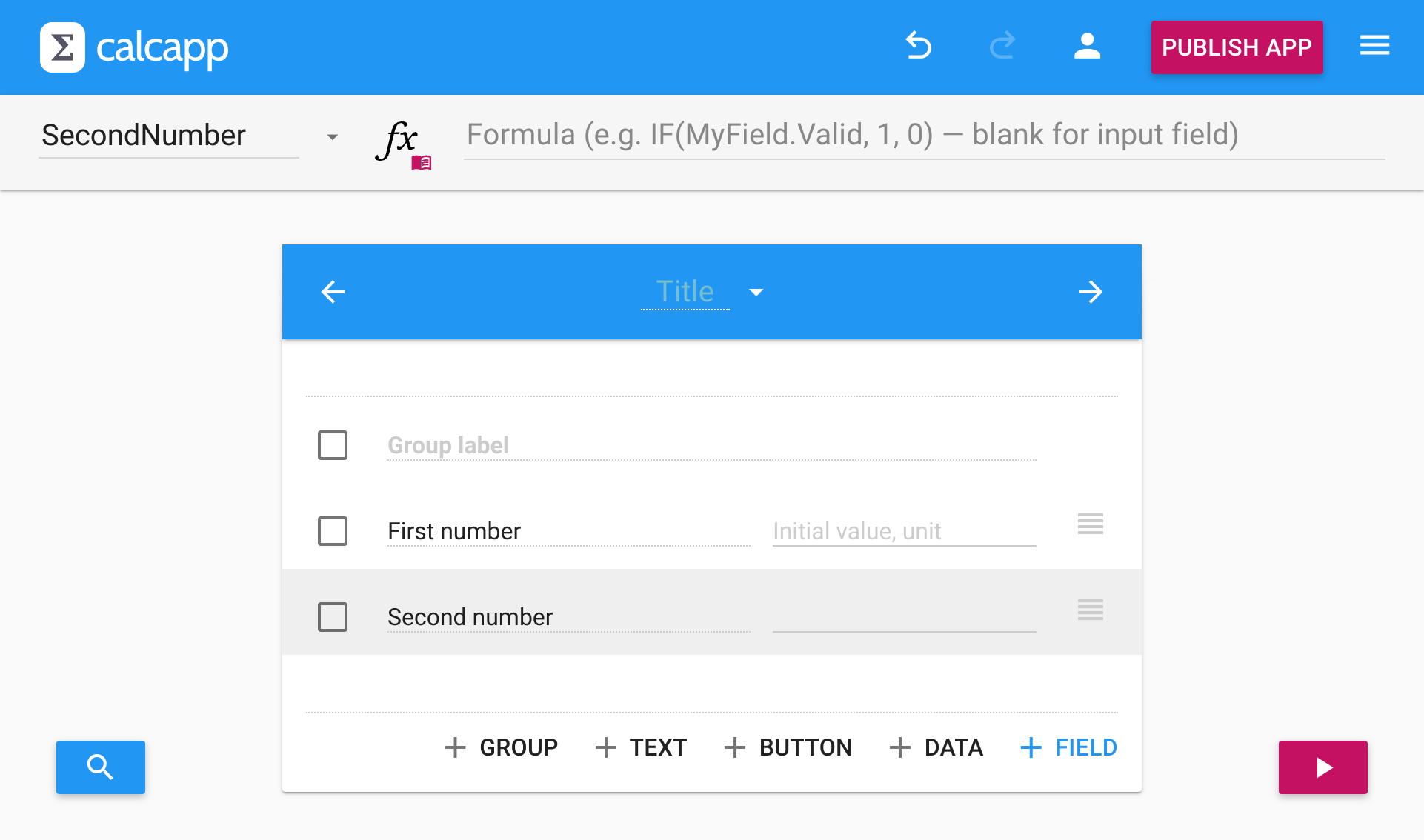
You will find that the caption of the new field is pre-selected. Simply start typing to give it the caption “Second number.” Change the caption of the first field (“Field1”) to “First number”:
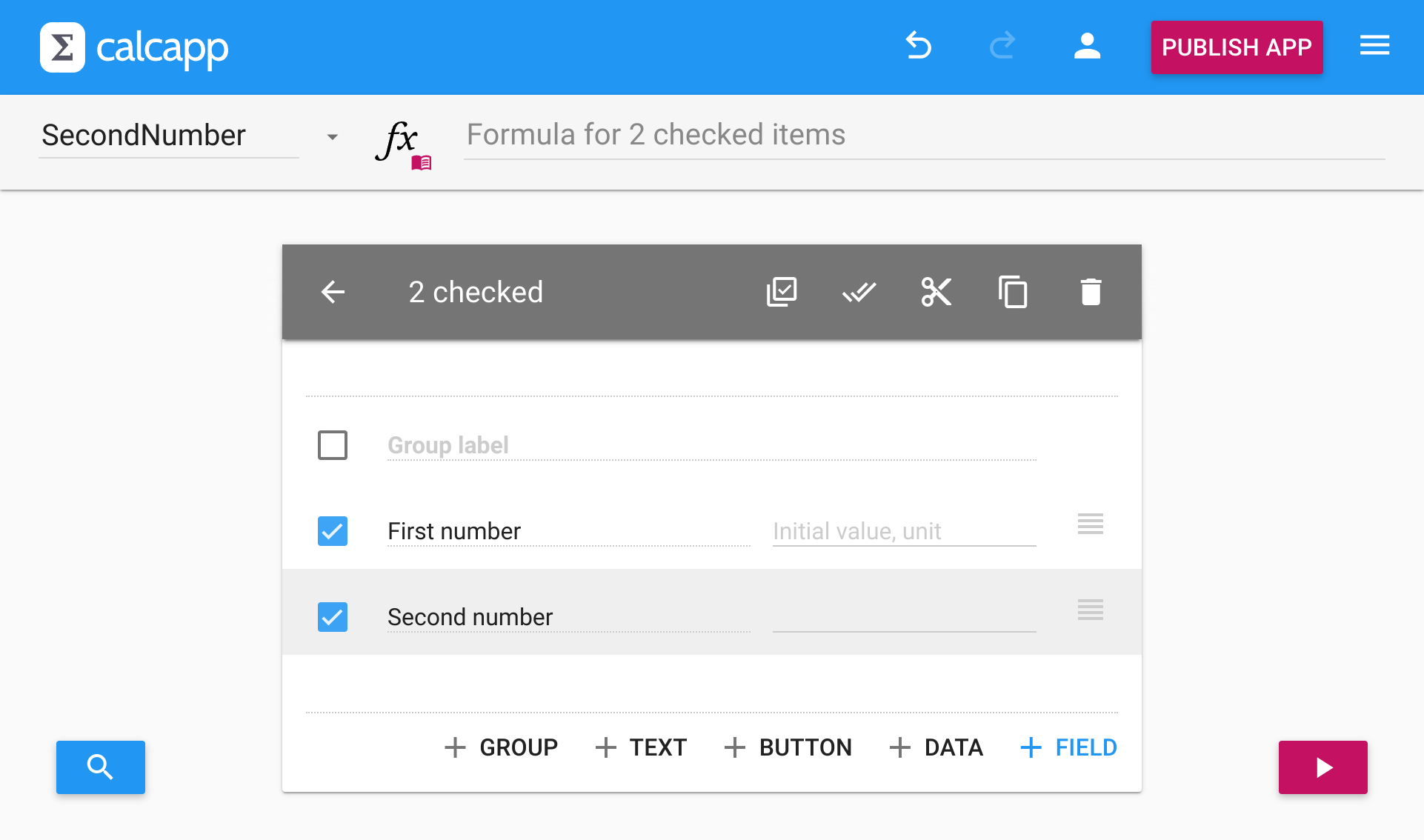
To change the order of the fields, click and drag the symbols to the right of the fields. To remove fields or to cut or copy them to the clipboard, click the check boxes to the left of the fields and then the buttons in the gray toolbar ( to remove fields, to move them to the clipboard and to copy them to the clipboard):
6. Name the fields
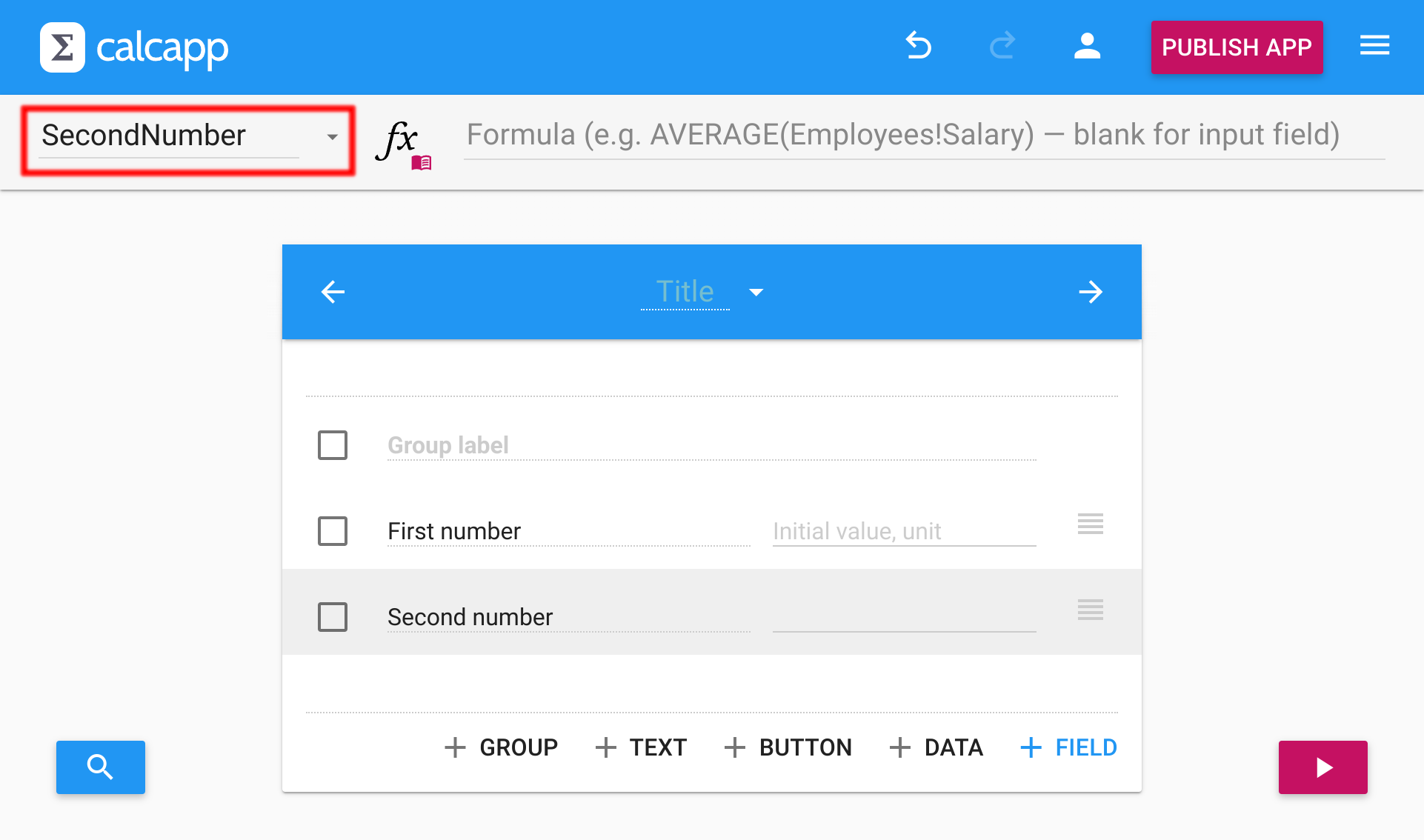
In spreadsheets, you can refer to cells in formulas using either their positions (such as “D4”) or their names. In Calcapp, you can only reference fields using their names. As a result, all fields have names, whether they have been assigned manually by you or automatically by Calcapp Creator. To learn the name of a field or to change it, use the name box:
When you change the caption of a field, Calcapp Creator assigns a field name based on that caption (unless you have changed the name manually). When you typed “Second number,” the field was automatically named “SecondNumber” (field names cannot have spaces in them).
Tip: Don’t be afraid to change your field names after you’ve used them in formulas. Calcapp Creator automatically updates all formulas when you rename fields.
7. Add a result field and a formula
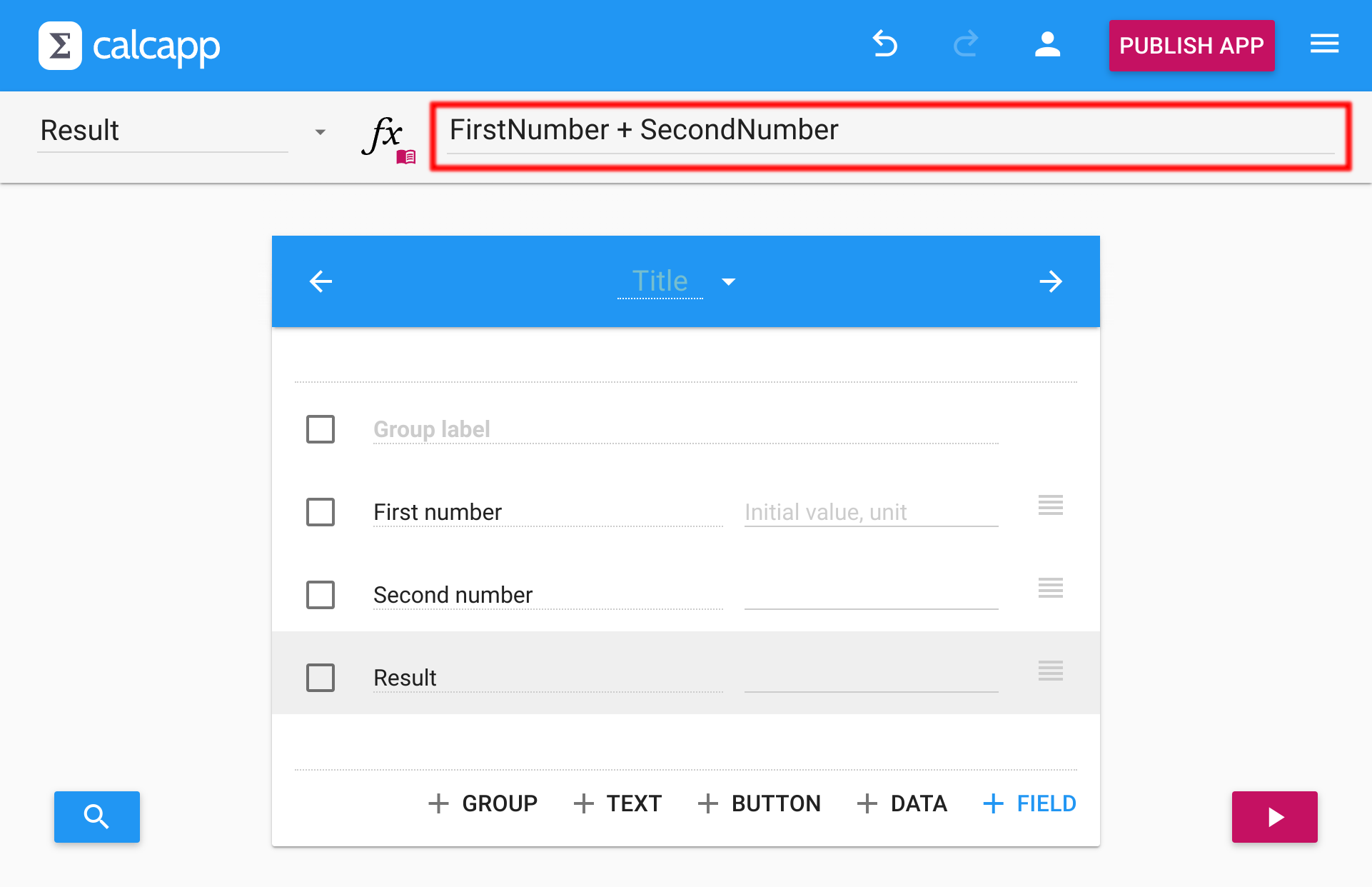
Add a new field with its caption set to “Result.” We will now assign a formula to the result field using the formula field:
The formula field works the same way it does in a spreadsheet: It displays the formula of the currently-selected item and allows you to edit it. Unlike a spreadsheet, the formula field is always empty when you select an input field. Also, while you’re welcome to start formulas with an equals sign (“=”), you don’t have to. Resize the formula field by dragging its bottom edge.
Calcapp’s formulas are covered in another guide, but they are very similar to what you’re used to if you have experience with spreadsheets. To make the result field add the two numbers together, simply enter this formula into the formula field:
(When you’re editing formulas, you can also point and click at fields instead of typing their names manually. You can also start typing the name or label of a field, and the autocomplete feature will suggest the proper way to reference it.)
8. Run the app in the preview sidebar
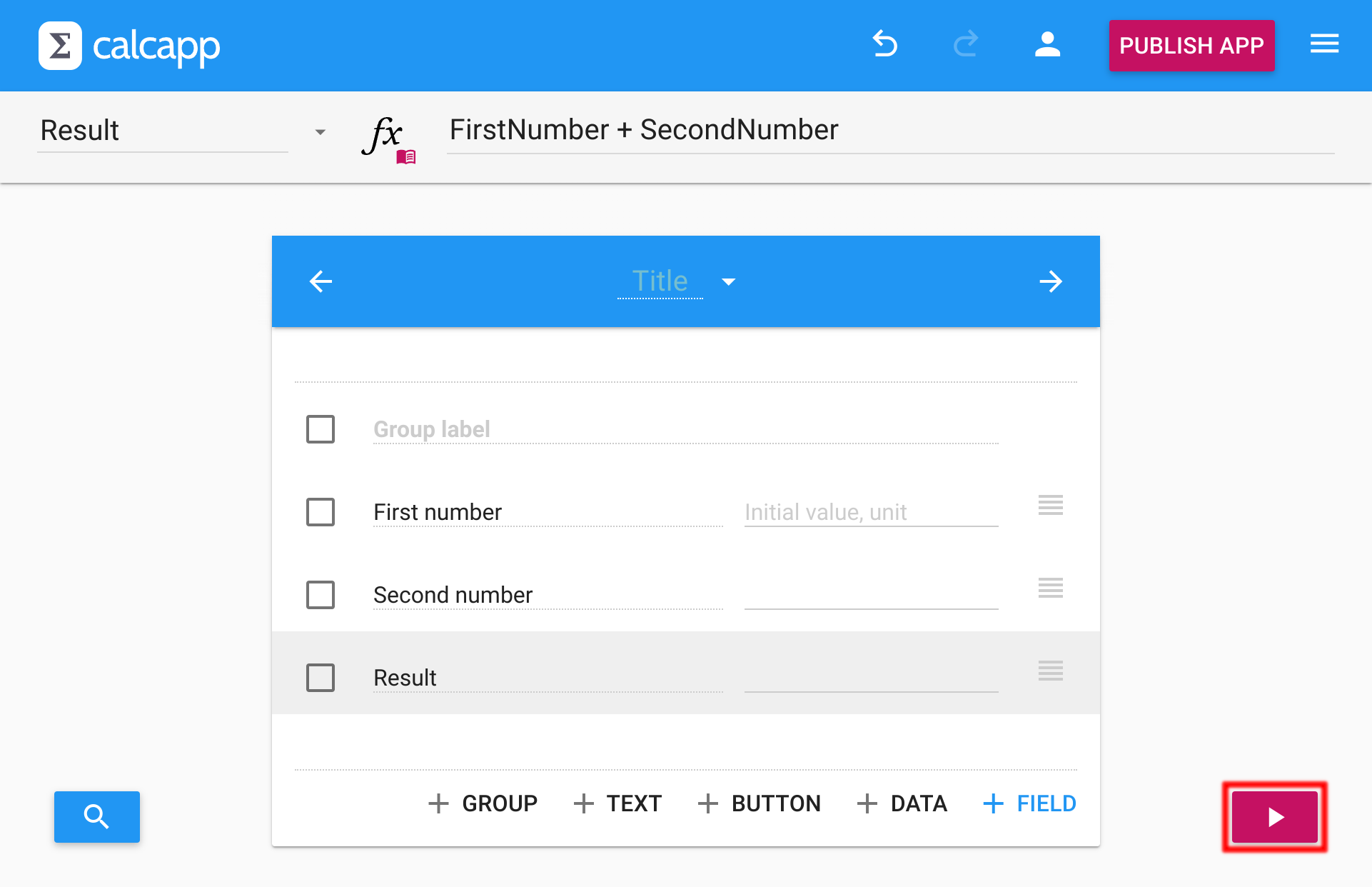
That’s it! While not terribly useful, you have just built an app that adds two numbers together. You can get a preview using Calcapp Creator itself by pressing the play button in the lower-right corner:
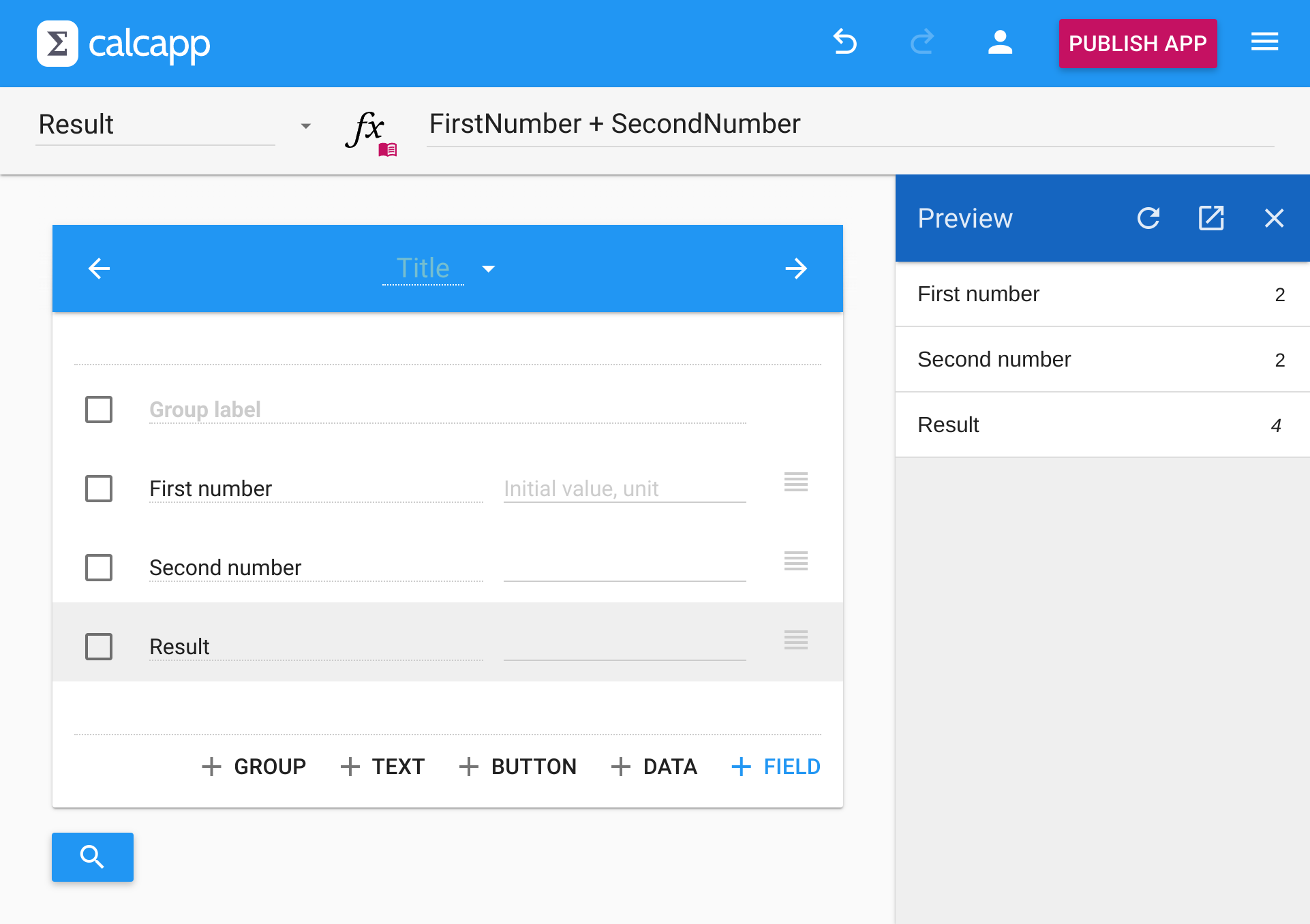
Press the button, and you’re presented with a preview of your app:
Note: The only way to get your app to perform calculations is to run it. In other words, Calcapp Connect performs calculations but Calcapp Creator does not. This is different from how spreadsheets work.
When you make changes to your app in the app designer, the refresh button turns red to indicate that the preview needs to be refreshed.
The final button is a convenient way of opening Calcapp Connect on your desktop, enabling you to run apps without the app designer cluttering your view.
9. Run the app outside of Calcapp Creator
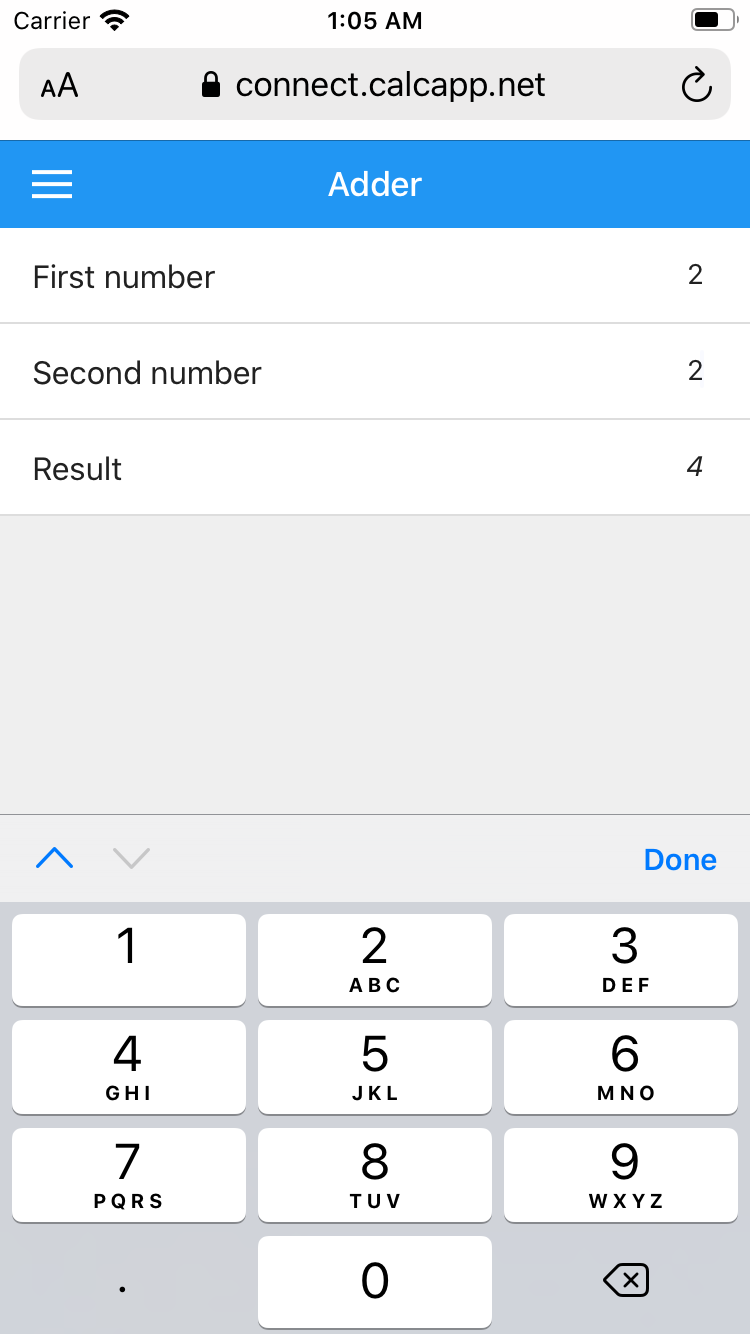
To run your app outside of Calcapp Creator — such as on a smartphone or a tablet — browse to connect.calcapp.net using a web browser. Sign in using the same credentials you used with Calcapp Creator. If you have created multiple apps, you will be asked to select which one to work with. Your app will appear much as it did in Calcapp Creator’s preview sidebar:
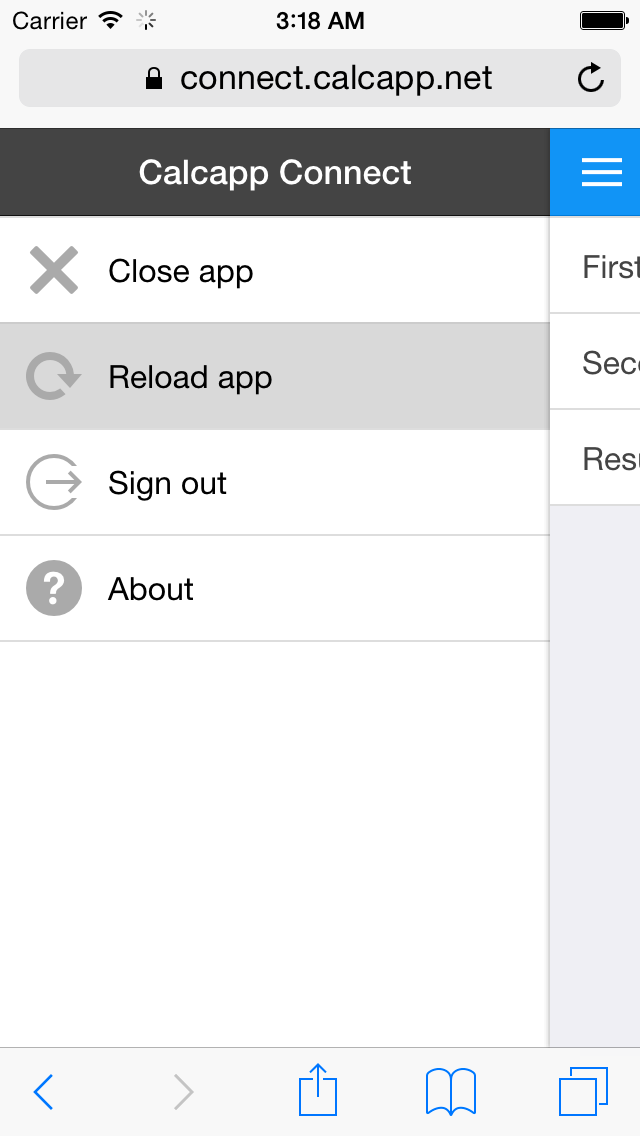
While building your app, you can elect not to use Calcapp Creator’s preview sidebar and instead preview your app using Calcapp Connect on a mobile device. To refresh the app preview, press the menu button in the upper-right corner and select Reload app:
To work more effectively with Calcapp Creator, learn the keyboard shortcuts. Switch between a field and the formula field and back again by pressing Enter and move to the next or previous item using the arrow keys. A full list is available from the menu.
Video recap
Congratulations, you have finished building your first app! Now that you have learned the basics, continue reading about publishing the apps you build »