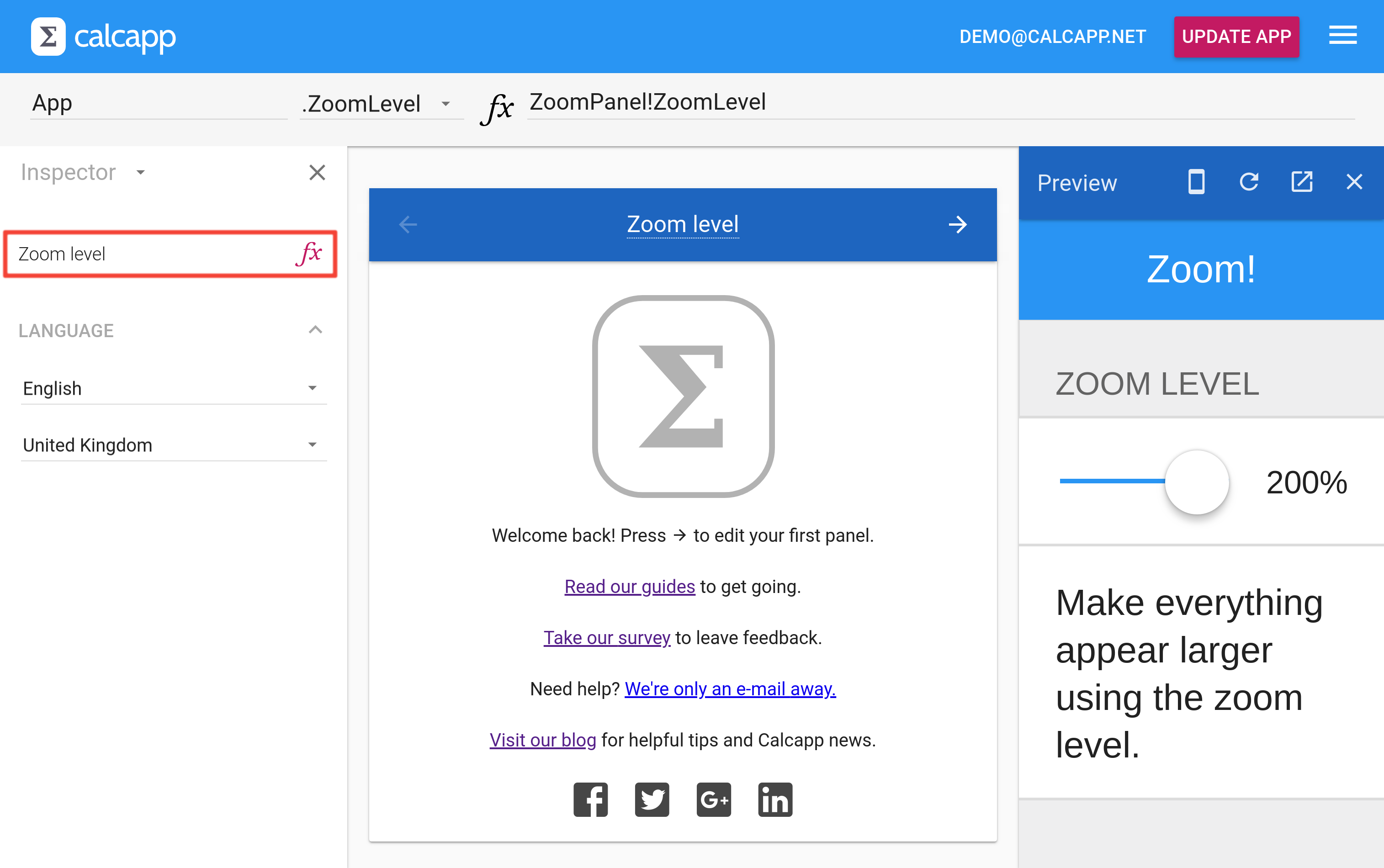
We have heard from lots of users wanting to change the size of their apps, making everything larger to make text easier to read or even smaller to fit more text and more fields on screen. Our new release introduces an app-wide property that does just this, the zoom level. Set the zoom level from the inspector when your start screen is active:
The zoom level can either be set once by you, the app designer, to a suitable value or you can associate a formula with the ZoomLevel property so that your users can decide. A zoom level equaling 1 (100%) means that the user interface appears at its regular size, 0.5 (50%) means that it appears at half its usual size and 2 (200%) means that it appears at twice its usual size. You can’t set the zoom level to a number below 0.5 (50%) or above 5 (500%).
We think that the zoom level will do wonders for certain kinds of apps. We’ve heard from users running apps on iPads mounted on walls, wondering if there was anything they could do to make text easier to make out from a distance. We’ve also heard from plenty of app creators wanting to give their users the option of making text easier to read. With this new feature, all that becomes possible.
If you associate the zoom level with a formula referencing a field, thereby enabling your users control over the zoom level, we suggest that you make that field persistent, enabling the zoom level to be remembered even if your users close and reopen the app. Just toggle the Remember value property in the inspector to make the field persistent.
Technical limitations
This feature is primarily designed for apps running as standalone apps on mobile devices. Apps built with Calcapp often run in web browsers on PCs and Macs too, but web browsers typically provide their own zoom controls, making this feature redundant.
If you provide a field for controlling the zoom level, you can elect
to only show it to users running iPhone, iPad and Android devices
using the new DeviceType property
and reference it from a formula associated with the Visible
property of the zoom level field. Make the formula read App.DeviceType = "iphone" ||
App.DeviceType = "ipad" || App.DeviceType = "android" (where
||
means “or”) to achieve this.
Almost all smartphones and tablets run either Apple’s Safari browser or Google’s Chrome browser. Under the hood, those web browsers are used to power apps built with Calcapp even if they are installed to your home screen. On iOS, if you run Chrome, Microsoft’s Edge or Mozilla’s Firefox, web pages are still technically displayed by Safari due to restrictions imposed by Apple. On Android, Edge uses Chrome to display web pages. (Firefox on Android uses the standard Firefox engine, but has a miniscule market share.) Apps running on smartphones and tablets are thus almost certainly displayed by either Safari or Chrome.
Because of that, we have decided to only enable the zoom feature for Safari and Chrome. (It will also work if you’re running Opera, which uses Chrome’s engine.) Zooming an app has no effect if an app is displayed on Firefox, Edge or Internet Explorer.
We don’t expect this limitation to have much of an effect in practice, due to the reasons outlined above. It is perfectly possible to implement the zoom feature for the other browsers, but we didn’t feel that it was a good use of our limited engineering resources.
The only scenario we can envision where this limitation may be problematic is if you embed apps in your website, in which case you may need this feature for all browsers. If that is the case, let us know.