Calcapp has native support for generating PDF reports directly from your app. These reports can either be emailed directly to a list of recipients (which can be determined using a formula) or be downloaded directly to your user’s device.
As things stand, you have very few options for customizing the appearance of these reports, though. If your requirements include having your logo be part of the generated report, for instance, or including formatted text, you are currently out of luck. We have pledged to create a PDF report designer as part of our Calcapp 4 project, but this new feature will take time to arrive.
So what do you do if you need this feature today? As luck would have it, Calcapp can integrate with third-party services, which provide features Calcapp lacks natively. We have previously described how you can make your app integrate with the third-party service Zapier to add rows to a Google Sheets spreadsheet when a button in your app is pressed. Other actions supported by Zapier include sending a message to a Slack channel, tweeting or creating a new sales lead in Salesforce (and thousands more).
(We not only support Zapier, but also Microsoft Power Automate — previously known as Microsoft Flow — and Zoho Flow.)
There are competent third-party solutions for creating PDF files that can seamlessly integrate with apps you build with Calcapp. We recently had the opportunity to research this topic and we’ll share our findings in this post.
Generating PDF documents
We have looked at two third-party solutions: Formstack Documents (formerly WebMerge) and Docupilot.
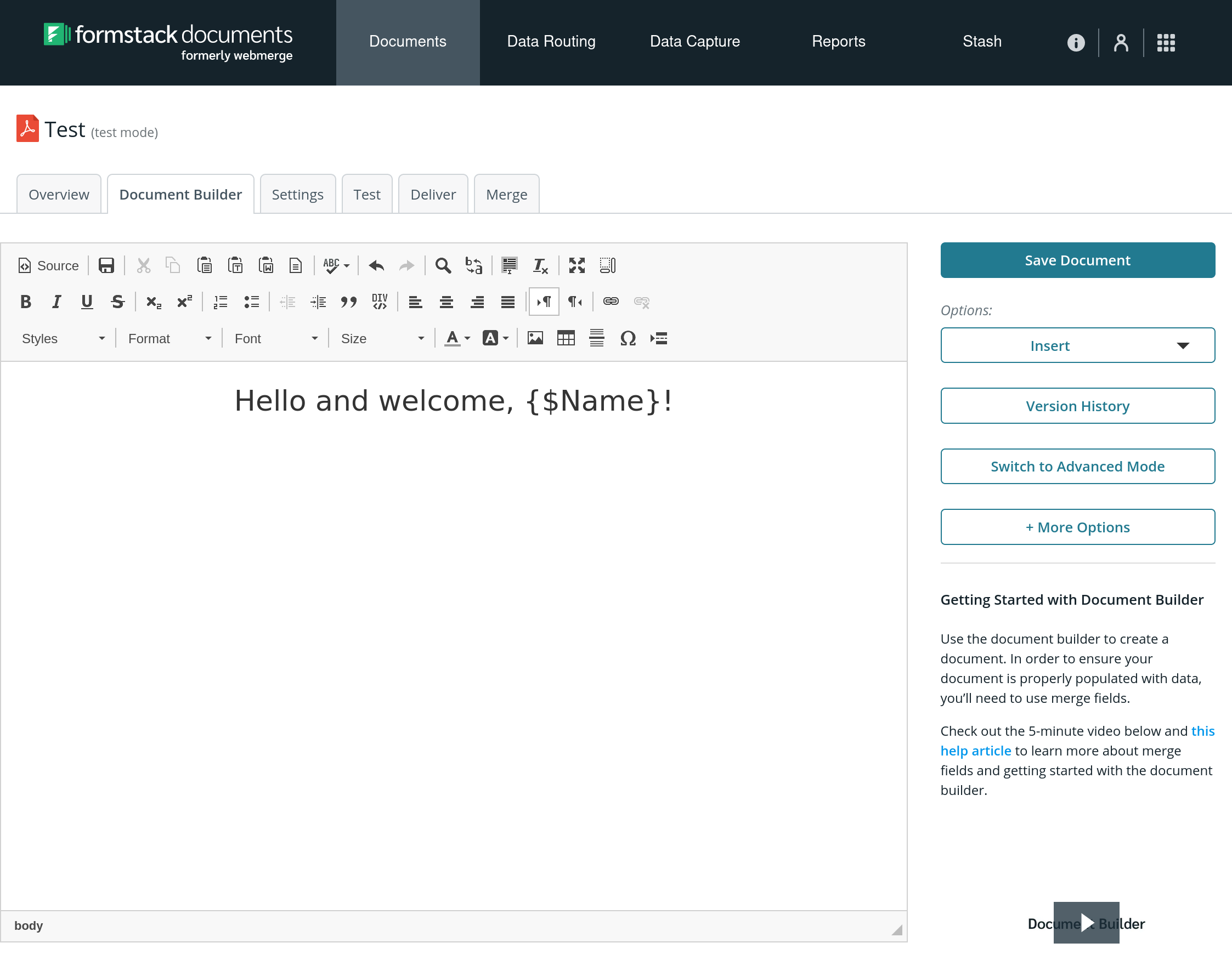
From the perspective of Calcapp and the features we need to create custom reports, both products are fairly similar (though Docupilot is, at the time of this writing, less expensive). Both ask that you create templates using graphical WYSIWYG editors (what you see is what you get), where you insert special tags which are replaced by the values your users enter in your app. For instance, if your template contains the text “Hello and welcome, ${Name}!”, and your app supplies the name Rachel, the generated PDF document will read “Hello and welcome, Rachel!”.
This is the template editor in Formstack Documents:
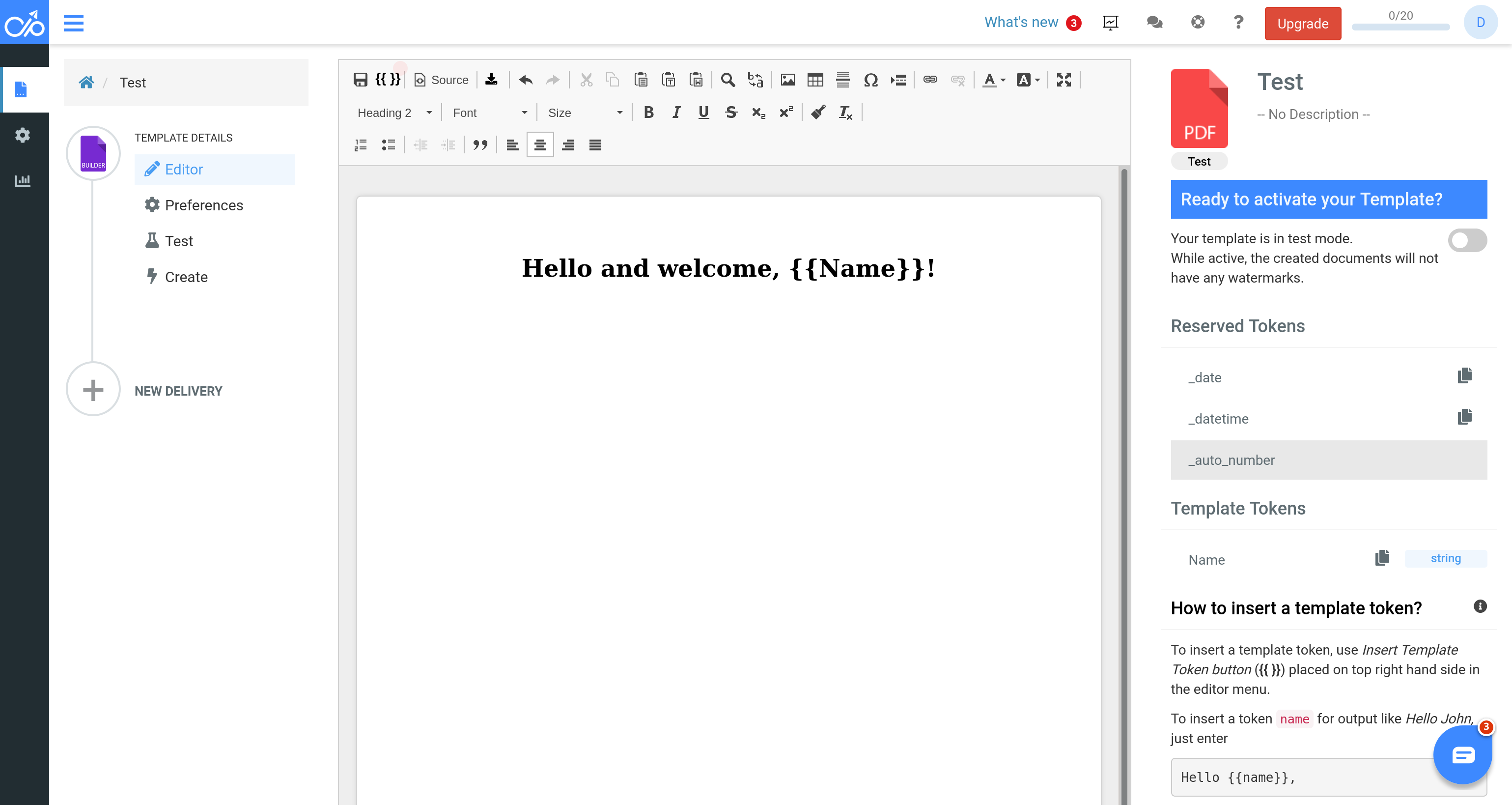
This is the template editor in Docupilot:
Both Formstack Documents and Docupilot can be instructed to send the generated PDF documents through email, which is likely what you need.
In order to trigger either service from your app when your users press a button, use Zapier. In order for Zapier to receive the event from your app, you need the Webhooks by Zapier app. (For more information on how to set this up, refer to our video tutorial explaining how to use Zapier to integrate your app with Google Sheets.)
Both Formstack Documents and Docupilot are available as apps in Zapier — you just need to search for them by name. Once you have done so, you need to give Zapier permission to talk to either service (by copying and pasting a so-called API key).
What about your template tags, the ones that should be replaced by values your users enter in the app? You’ll use Zapier to determine which app fields go with which tags.
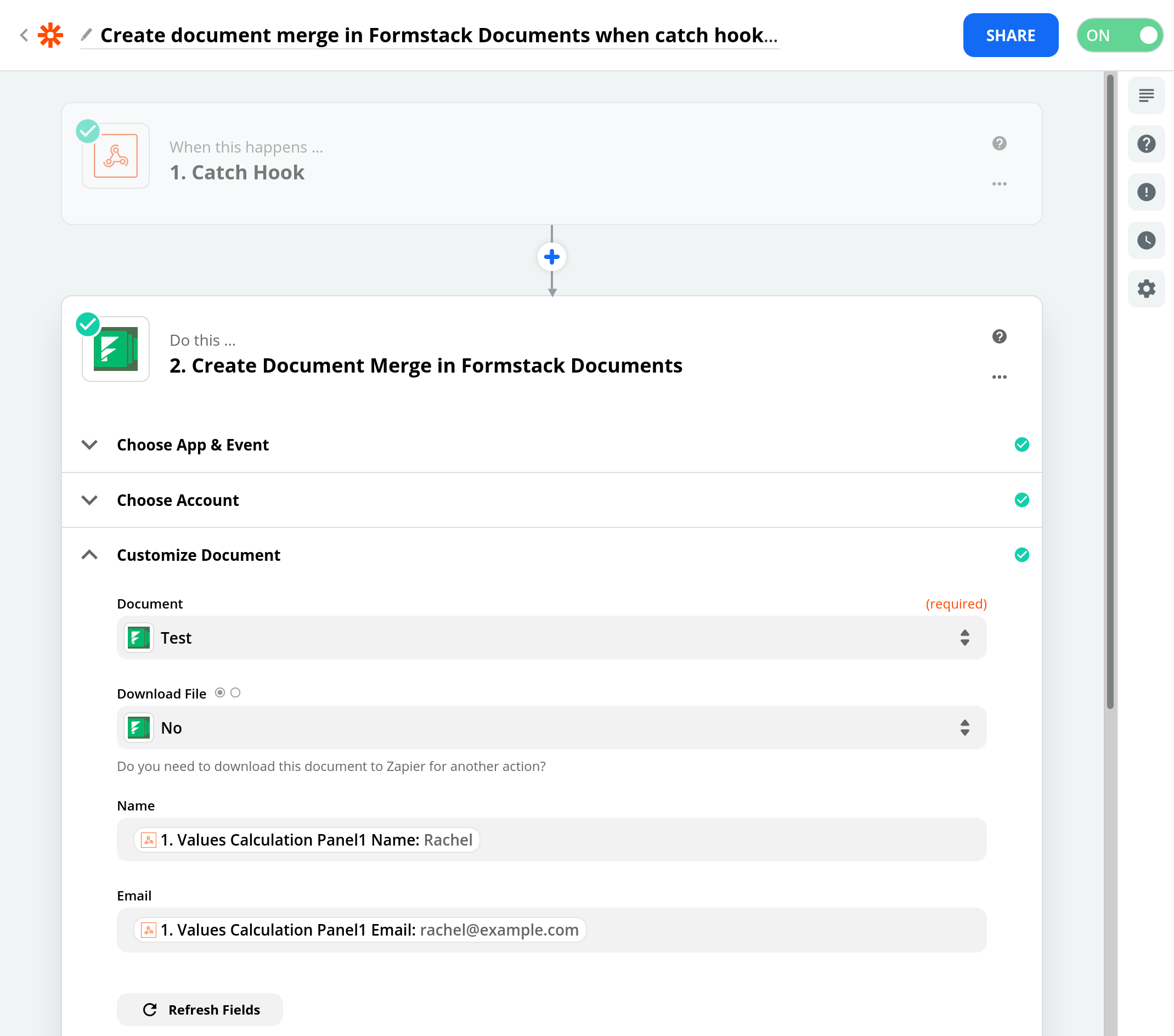
Let’s consider an app with two fields, Name and Email which should be mapped to the template tags Name and Email. This is what this could look like in Zapier, when used with Formstack Documents:
That concludes this whirlwind tour of Formstack Documents and Docupilot, as used with Calcapp through Zapier. We plan to provide this functionality as a built-in Calcapp feature in the future, but until then, both Formstack Documents and Docupilot will get you where you need to go today.